In addition InDesigns Layout Grid differs from paper-based layout in that you can modify font size stroke width page count and other elements as necessary in order to create customized layouts. Rule of thumb is to use the 5mm or quarter inch grid for pictures up to A6 size 105mm x 148mm the 10mm or half inch grid.

Everything You Need To Know As A Ui Designer About Spacing Layout Grids By Molly Hellmuth Design With Figma Medium
1 When placing your grid ensure that everything you need in the picture fits inside the grid.

Build print design grid size. You get the other number by dividing the grid size by your gutters or columns. This type of paper is often used for student graphing assignments where the teacher gives students. To set up a fixed-width grid we use fixed numeric value for gutters and columns.
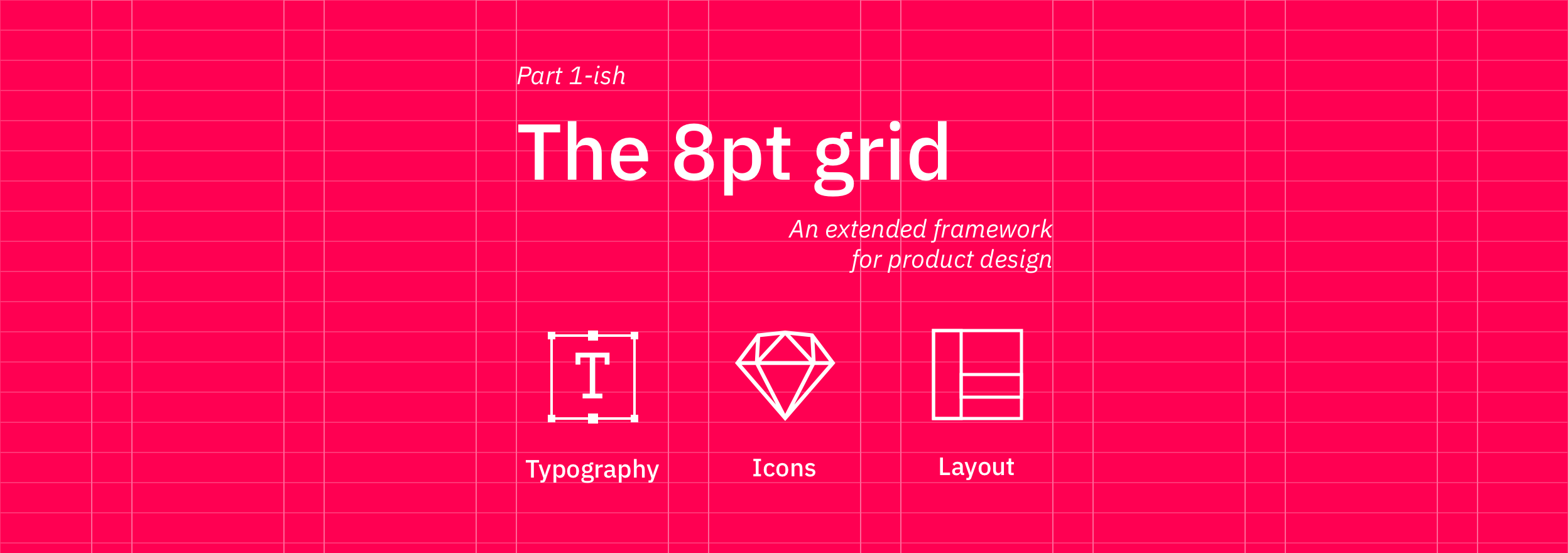
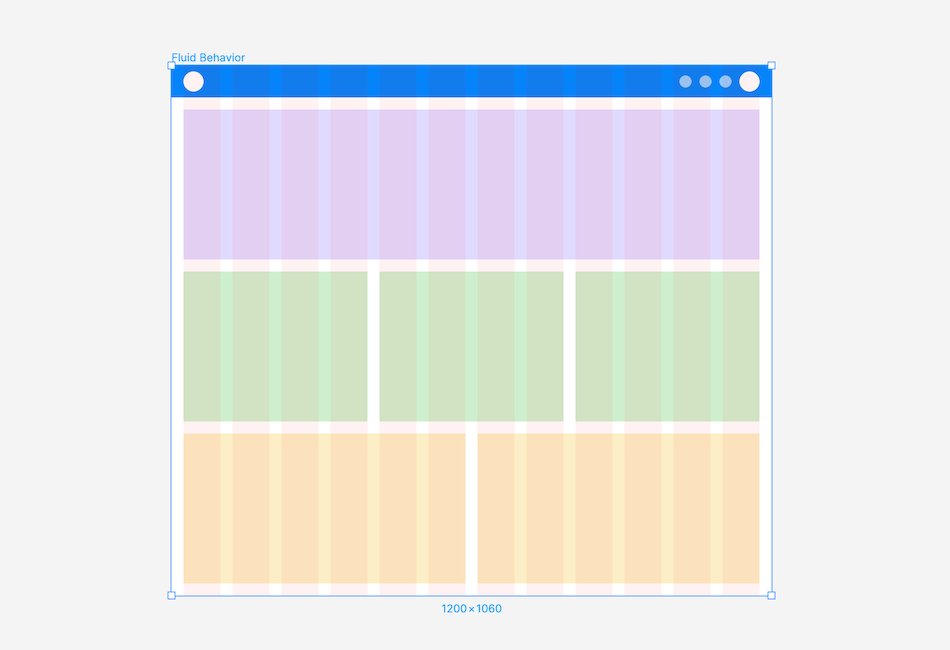
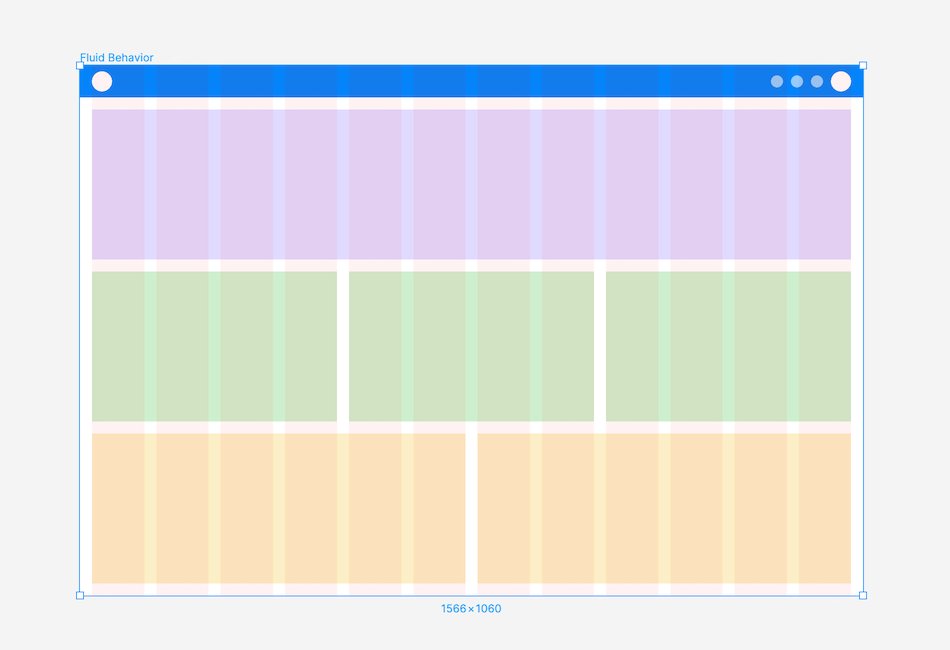
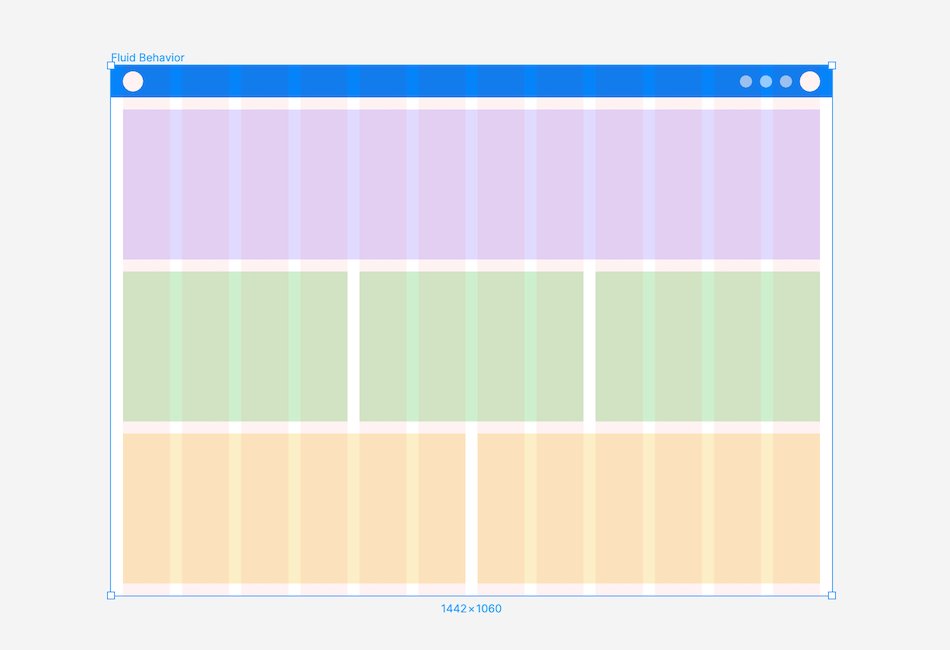
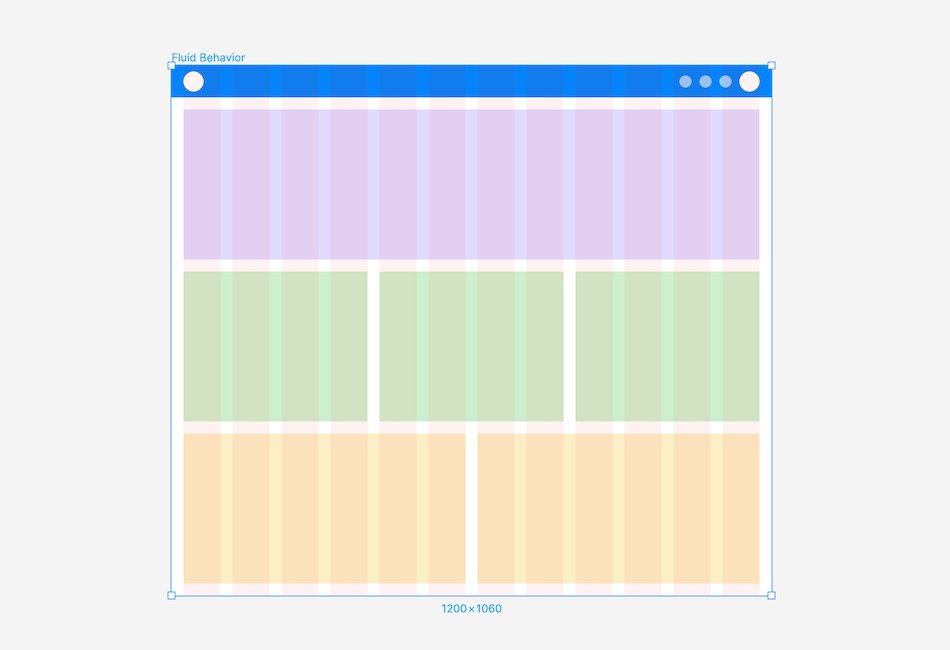
For example one grid-based design approach often used by web designers is called the 8pt Grid System a concept introduced by Googles Material Design guidelines. Both fluid and fixed-width layout designed at 1280800 can simply adapt to larger screens but the reverse method gets quite complicated. Then inside the for loops.
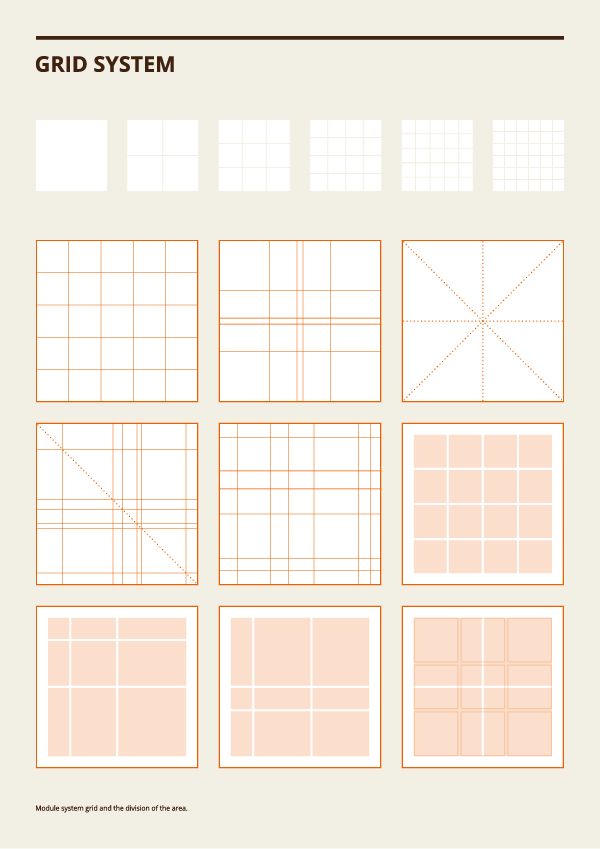
SmartDraws powerful floor plan designer just got even more powerful and easier to use. If you work with printed material the best way to go here is to set the text in different sizes and print it out. In graphic design a grid is a structure made up of a series of intersecting straight or curved lines used to structure content.
It is often called quadrille paper or quad paper The squares usually have a specific size such as 12 inch 14 inch or 18 inch - which gives the paper a name such as 12 Inch Grid Paper No axes are drawn on grid paper. I recommend 74px wide columns 32px wide gutters and 16px side margins on each side. Essentially grid layouts are defined not only by the size of their columns and rows but also by the width and height of white space in between otherwise known as spacing.
Here are a few Im assuming the values are of type char. When you have chosen the right size. Bedarfsermittlung Raster 625 x 625 mm Das Profilsystem TT besteht aus Längs- und Querschienen in.
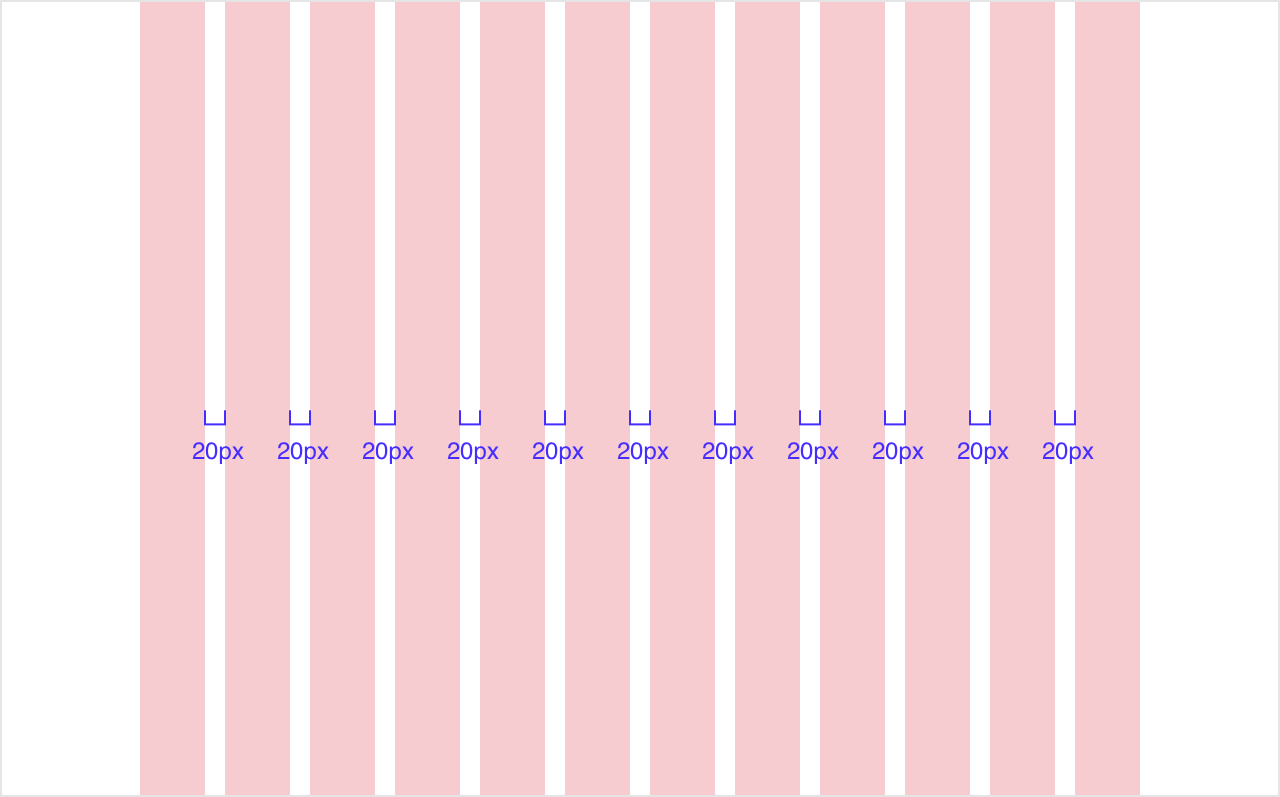
Say you have a grid of 1140px 12 columns and a gutter-size of 20px youll get a column-size. Grid paper is simply a page covered with a continuous square grid. Choose too big then the blocks are so big you loose accuracy.
Here are the most requested floor plan improvements included in the l. Then try out different sizes that would work for the grid and give maximum legibility. Once you have decided on your grid size you decide on the column or gutter width whichever your fancy pants likes more.
A grid layout consists of a parent element with one or more child elements. Dot grid isometric dot grid lines graph isometric grid hexagons and music staff. A grid can be used to organize graphic elements in relation to a page in relation to other graphic elements on the page or relation to other parts of the.
So lets start with a 1280800 sized artboard Fixed-Width Layout Grid Setup. Cout. You can set a character grid character size using the Layout Grid and also arrange the grid to fit horizontal text going from left to right and vertical text starting from the top right hand corner.
When we had typography course and would design layout for a magazine our teacher encouraged us to first take the content analyse it build an approximate grid that would suit the content best only margins and columns not baseline grid. GridValuesresize userColumns userRows. In different lengths for the standard sq uare grid sizes 600 625 1200 and 1250 mm or any other ch osen grid size.
If you choose a grid that is too fine then you will go squint trying to follow each block. The grid serves as an armature or framework on which a designer can organize graphic elements in a rational easy-to-absorb manner. The easiest way to create custom grid paper printable.
2 Choose a grid that is a comfortable size for the reference drawing.

B1c2bd14567831 562861121bfd7 Jpg 600 849 Dizajn

How To Set Up A Web Design Grid Adobe Xd Tutorials

The Comprehensive 8pt Grid Guide Start Your Ui Project Right With This By Vitsky The Startup Medium

Https Www Glorifyapp Com Learn Grids In Designing In 2021 Web Design Quotes Graphic Design Tips Grid Layouts

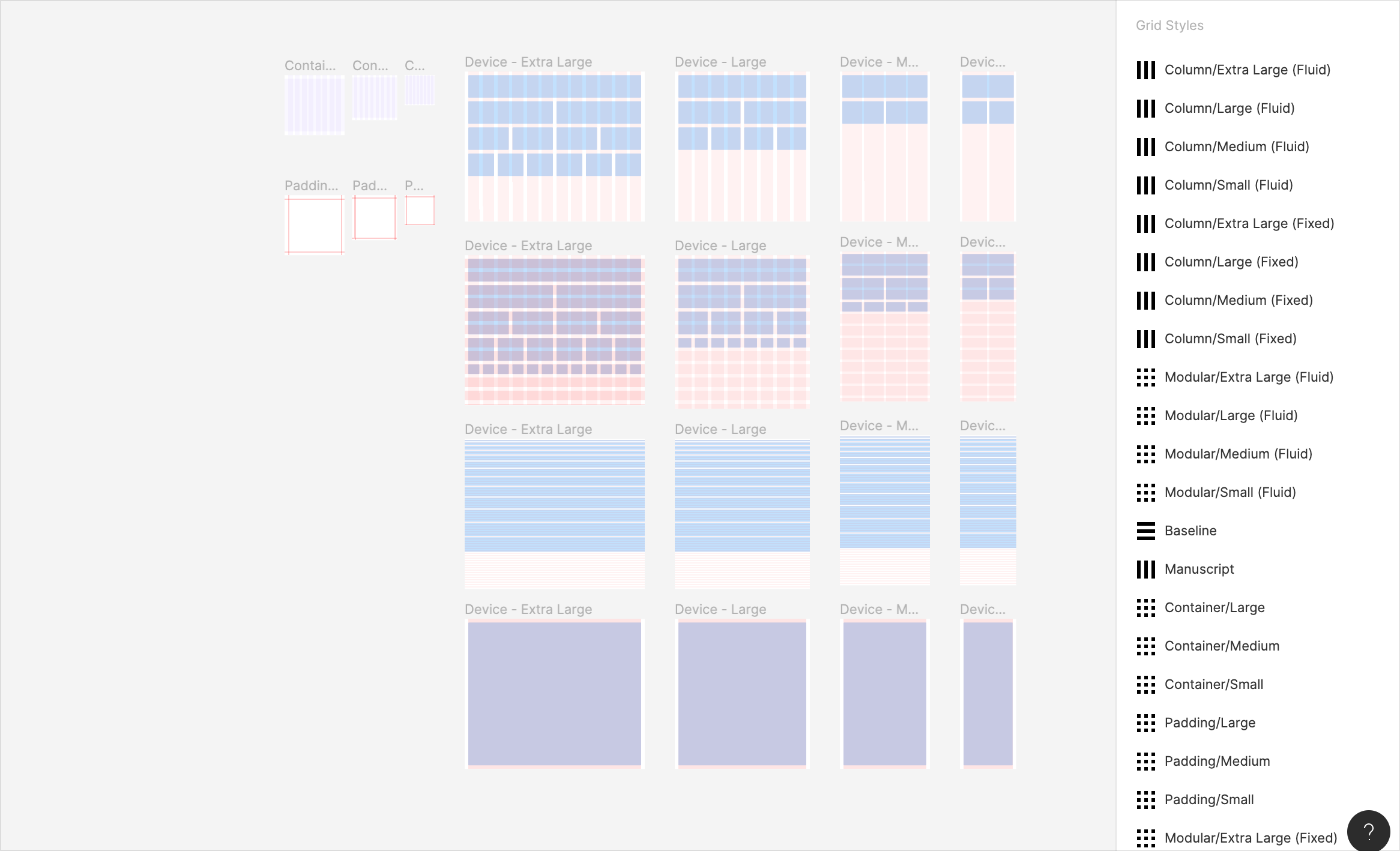
Figma Tutorial Layout Grids Youtube

15 Reasons Why Grid Approach Will Improve Your Design Design Web Gitterdesign Web Design

Book Cover Archive Blog Graphic Design Layouts Book Design Book Cover Design

A Baseline Grid Shapes The Vertical Spacing Of A Design Here A Modular Grid Is Created By Positioning H Book Design Layout Grid Design Graphic Design Layouts

The 8pt Grid Consistent Spacing In Ui Design With Sketch By Chris Godby Prototypr

The Comprehensive 8pt Grid Guide Start Your Ui Project Right With This By Vitsky The Startup Medium

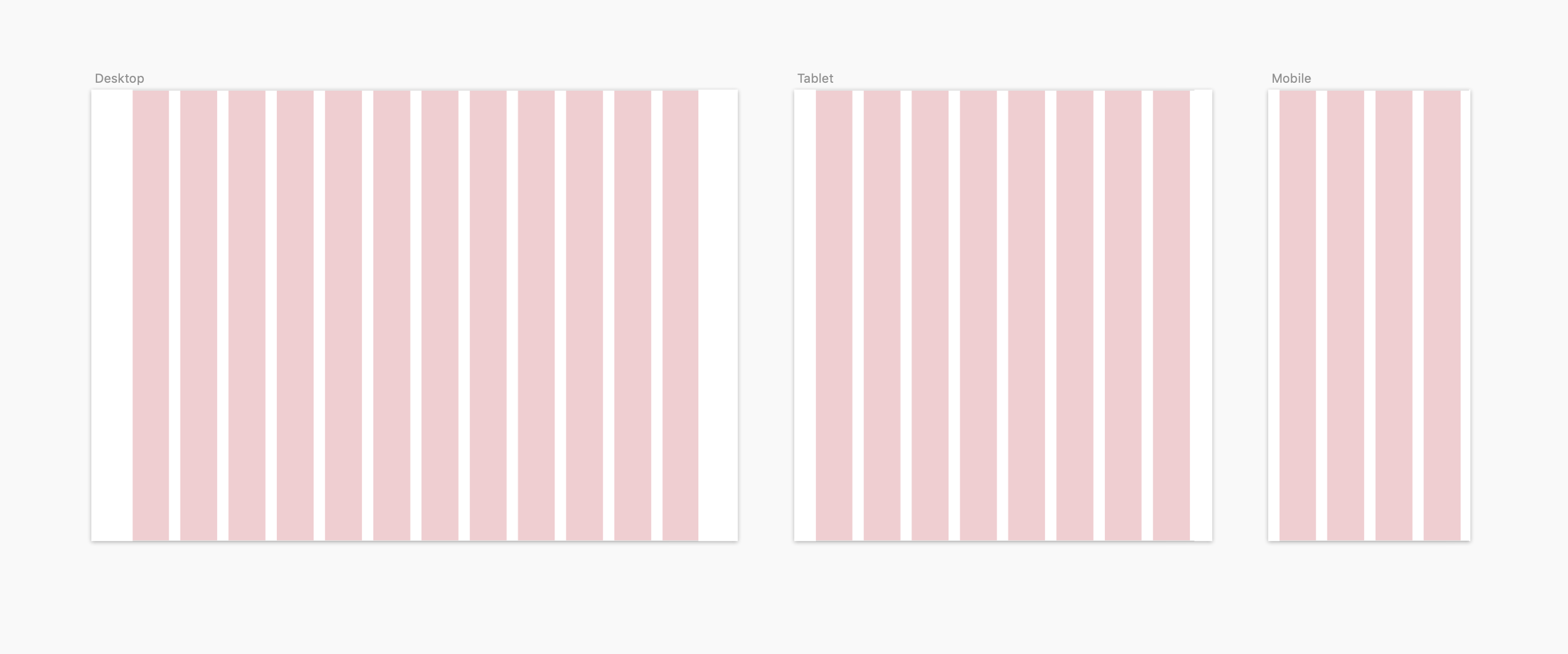
Responsive Grids And How To Actually Use Them By Christie Tang Ux Collective

Everything You Need To Know As A Ui Designer About Spacing Layout Grids By Molly Hellmuth Design With Figma Medium

Layout Mandatory Assignment Diagramacao Projeto Editorial Design Editorial

The Grid System Building A Solid Design Layout Grid Design Layout Graphic Design Layouts Grid Design

Responsive Grids And How To Actually Use Them By Christie Tang Ux Collective

Anatomy Of Grids Design Grid Layout

Responsive Grids And How To Actually Use Them By Christie Tang Ux Collective

Design System Based On The 8pt Grid By Vitsky The Startup Medium

Github Peterblazejewicz Bootstrap Grid Xd Ready To Use Grid Templates Based On Bootstrap 4 Defualt Grid Layout Fo Web Layout Design Grid Design Grid Layouts
Comments
Post a Comment