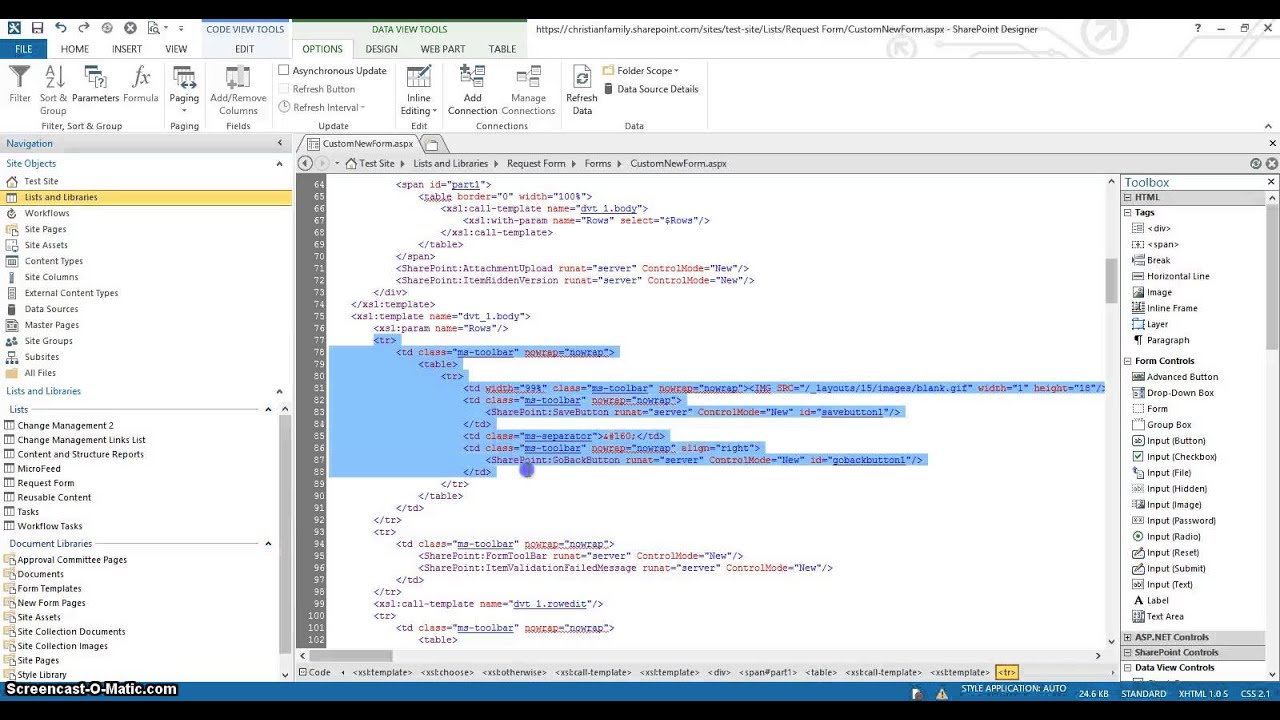
I used SharePoint designer to add the button but I can not figure out how to set current time to the selected item with code. Using the Custom Action builder in SharePoint Designer 2013 you can create custom actions such as links icons and scripts to the SharePoint Ribbon toolbar and list item menus.

Use Sharepoint Designer With Sharepoint Online Dummies
Even better it only applies to the document library or list where you are adding the custom action exactly what I wanted.

Build a button in sharepoint designer. In this video we will be showing how to add banners and clickable buttons in a SharePoint pageWant to find out how easy it is to make your SharePoint intr. You can also use custom actions to encourage users to perform. In the list of currently installed programs select Microsoft SharePoint Designer 2013 and then click Remove or AddRemove.
I have this line of code but I can not. Go to the page where you want to add the Button web part. Using the Import files button to upload files or folder from your PC.
This form will have all the code for each columns. To start creating one of these click on the Custom Action button in the ribbon and select Display Form Ribbon. It performs the same import functionality.
During the pilot period make sure to get feedback from your end users and then make the necessary changes to make it your very own team site that meets your teams needs. Instead of editing default new form Create a new form. Go to Edit workflow.
Adeslas is one of the leading Health Insurance companies in Spain. But you can performs the same upload functionality to upload files or folders from your PC through sharePoint designer by doing the following. Now select the inserted picture and click on InsertLinkFromSharePoint.
I want to know how to code a button that sets the current date and time in the Field End Date in a task List. Hover your mouse above or below an existing web part and youll see a line with a circled like this. Well it did take someone with considerable skills in design HTML JavaScript Stylesheets and SharePoint Branding techniques to achieve this.
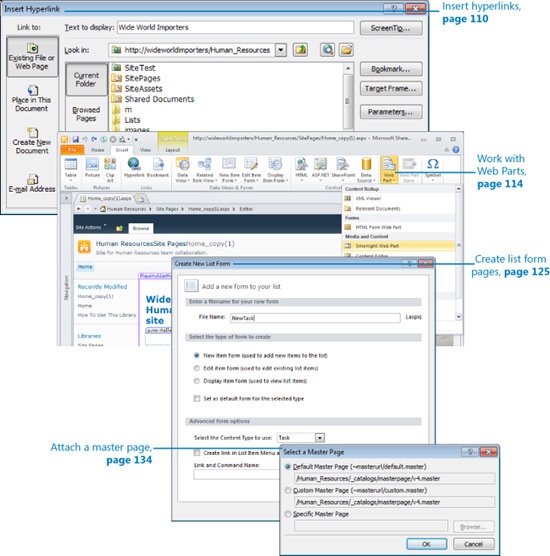
Now we are ready to create the button on a page to link to the new item or upload document page. DePaul School of Music. They recently used SharePoint 2010 to build a captivating responsive web design for their site.
Editing Newformaspx is not a Good Practice. You can also drag and drop your files and folder directly to a library in SharePoint Designer. Now select the button image you want to insert it onto the page.
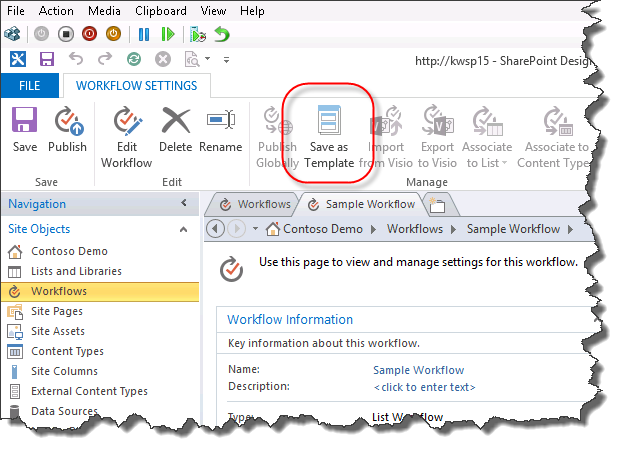
By doing so we see the familiar Create Custom Action window pop-up that we saw in my last article on the subject. From the Workflows select the workflow for which you want to create a button in the SharePoint ribbon. Basically you want to create your workflow get the GUID of the workflow add a button to your form or ribbon and call the WF passing in a Source variable in the URL address forcing the page to redirect as you require.
You can add your CSS class to those columns for the Table and define your CSS for that class. If your page is not already in edit mode click Edit at the top right of the page. SharePoint Designer allowed a non-developer to design and brand a publishing site.
It provides an easy nterface for creating custom actions that arent complex. On the page in either the Content Editor Web Part CEWP or in Page Content select InsertPictureFrom Computer. If you want to use a workflow that has settings for automatic execution like start options and conditions remove these settings.
If a dialog box appears follow the instructions to remove the program. You can create buttons that will navigate to a form initiate a workflow or navigate to a URL. They have used SharePoint 2013 to build yet another awesome responsive website.
Enter SharePoint Designer 2010. Anytime you add new functionality to the site you can make it easier for your users to discover it and use it by exposing that functionality in a SharePoint menu. Click Yes or OK to confirm that you want to remove the program.
When you first design your SharePoint Team Site have a pilot period where you can see how your end users are utilizing it. SharePoint is a flexible platform you can customize to fit your needs. However Microsoft realised this was the role of the front-end developer and that they needed to allow this type of developer to work without having to understand SharePoint.
Creating A Custom Action In 2 Steps With Sharepoint Designer Abel Solutions

Quick Tip How To Start A Workflow With A Trigger In Sharepoint Help Desk Youtube

Using Sharepoint Designer To Edit Property Bags Sharepoint Diary

Intranet Dashboard Sharepoint Design Dashboard Design Web Development Design

Understanding How To Package And Deploy Workflow In Sharepoint Microsoft Docs

Creating A Workflow With Sharepoint Designer That Sends An Email
Creating A Custom Action In 2 Steps With Sharepoint Designer Abel Solutions

Understanding Dictionary Actions In Sharepoint Designer 2013 Microsoft Docs

Sharepoint 2013 Building Custom Forms Technet Articles United States English Technet Wiki

Sharepoint Workflow Tasks List In Sharepoint Designer Create Workflow Task Actions And Switch Workflow Tasks Hide The Workflo Sharepoint Workflow Task List

Setup Workflow Manager On Sharepoint 2013 Sharepoint Workflow Management

Creating And Modifying Web Pages In Microsoft Sharepoint Designer 2010 Microsoft Press Store

Add A Custom Group Tab Button To Sharepoint 2013 2010 Ribbon

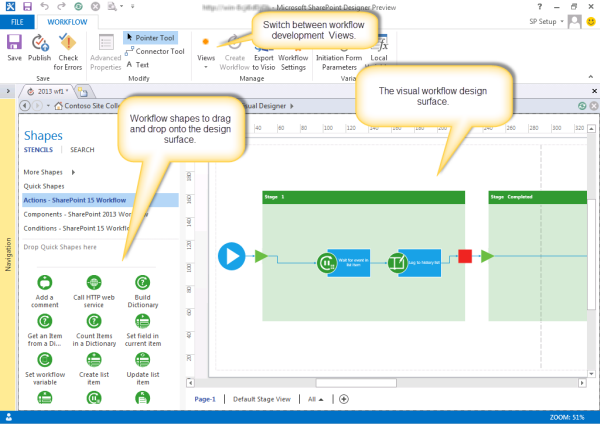
Getting Familiar With Visual Designer For Workflow In Sharepoint Designer 2013 Microsoft Docs
.jpg)
Customizing Sharepoint Online With Sharepoint Designer 2010 Microsoft Docs
.jpg)
Customizing Sharepoint Online With Sharepoint Designer 2010 Microsoft Docs

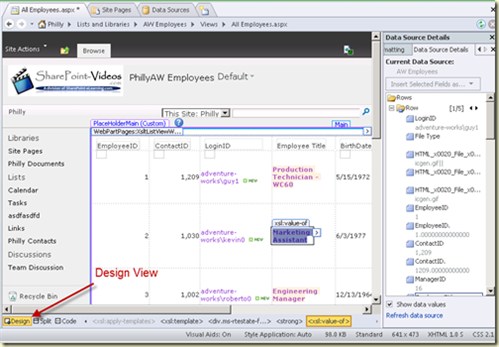
Sharepoint Designer 2013 Data View Web Part List View Web Part Design View Is Gone European Sharepoint Office 365 Azure Conference 2021

Sharepoint Designer 2013 Shows Empty Wfpub Library Sharepoint Microsoft Docs

Comments
Post a Comment